Vue JS merupakan sebuah framework front-end yang digunakan untuk membantu pembuatan aplikasi, terutama di bagian sisi user interface
Untuk menggunakan vue js, kita terlebih dahulu harus menginstall Node JS sebagai dasar untuk menjalankan vue js, setelah menginstall node js, selanjutnya kita install vue - cli dengan cara
1. Buka command prompt (cmd) sebagai admin (open as administrator)
2. Ketik perintah “npm install -g @vue/cli”
3. Tunggu proses penginstallan vue-cli
4. Setelah terinstall, kemudian ketik command “vue --version”, untuk mengetahui versi vue cli yang diinstall
PEMBUATAN PROJEK
Untuk pembuatan projek vue js, cukup dengan perintah:
1. Vue create-project nama_projek_vue
2. Pilih custom
3. Ketika keluar pilihan, cukup centang/pilih bagian babel.js lalu klik enter
4. Selanjutnya pilih versi 3.x
5. Lalu beri nama preset dan klik enter
6. Projek akan di install ke komputer
7. Selanjutnya ketik perintah cd nama_projek_vue untuk masuk ke folder projek, lalu silahkan dibuka menggunakan teks editor
8. Ketik perintah “npm run serve” untuk menjalankan projek
PROPERTI VUE JS
1. v-bind: digunakan untuk memparsing nilai ke dalam element html, contoh: v-bind:href=’url’, properti ini digunakan untuk menyisipkan link/alamat web di element <a></a> tanpa perlu menggunakan atribute manual <a href=””></a>
2. v-model: digunakan untuk membuat data-binding 2 arah pada element input, select, dan text area. Contoh penerapanya adalah sebagai berikut:
3. v-for: properti ini digunakan untuk mengulang data (looping) dielement. Contoh penerapannya adalah sebagai berikut:
4. v-if & v-else: properti ini digunakan untuk merender element dengan syarat, fungsinya sama seperti if dan else pada umumnya, hanya beda penulisan syntax pada elementnya. Contoh penggunaan v-if & v-else adalah sebagai berikut:
5. v-show: properti ini digunakan untuk menampilkan dan menyembunyikan suatu element dengan kondisional nilai/value. Contoh penggunaannya adalah sebagai berikut:
6. v-on:properti ini digunakan untuk menambahkan event ke dalam element yang dituju.contoh penggunaannya di sini adalah event klik pada tombol, dengan menambahkan event addMoose(+1), konstanta count yang bernilai nol (0) dan sebuah fungsi addMoose, maka hasil yang akan ditampilkan adalah angka akan bertambah atau berkurang 1, apabila tombol ditekan.
7. Computed(): properti yang digunakan untuk mengolah fungsi, properti lain ataupun data yang ada di dalam properti computed() yang kemudian value tersebut disimpan didalam cached. Contoh penerapan computed adalah sebagai berikut:
element yang akan menampilkan nilai dari computed
konstanta element
properti computed
COMPONENT
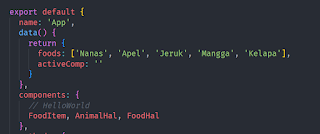
Komponen adalah bagian dari vue js dimana kita dapat membagi tampilan/ui menjadi bagian-bagian independent dan dapat di susun kembali. Kita dapat membuat component di folder components,
Lalu mendaftarkan komponen tersebut di App.vue dengan cara mengimport komponen tersebut kedalam App.vue dan menambahkannya di method componen
Selanjutnya kita buat element untuk memaggil komponen yang sudah didaftarkan.
maka hasil tampilannya akan seperti ini, apabila tombol buah di klik, makan akan menampilkan komponen buah, begitu juga yang lainnya.
VUE ROUTER
Vue router adalah dependenci dari vue js yang bisa digunakan untuk mengarahkan halaman yang kita buat tanpa langsung ditujukan ke file atau komponen yang dimiliki. Sebelum menggunakan vue router, terlebih dahulu kita menginstall dependenci vue roouter ke dalam projek. Langkah-langkahnya adalah sebagai berikut:
1. Install dengan menggunakan perintah “npm install vue-router@4”
2. Selanjutnya membuat file untuk routes di folder routes, lalu namakan file tersebut dengan index.js. Import vue router ke dalam index.js dan import component yang akan ditampilkan melalui router
3. Selanjutnya inisialisasi router tersebut di file main.js
4. Kembali ke App.vue, selanjutnya kita import router link dan router view lalu kita buat navigasi ke halaman yang sudah di setup di router
5. Hasilnya adalah sebagai berikut:
MENAMPILKAN DATA DARI REST API
Vue js adalah framework yang mendukung pengolahan data dari REST API, REST API sendiri adalah cara pengiriman data melalui metode http/https dan bentuk data dari REST API berupa JSON(data objek). untuk cara pertama adalah dengan menggunakan fetch http murni bawaan dari java script
1. Script untuk mengolah data rest api
2. Script konstanta
3. Script untuk menampilkan data dari rest api
4. Hasil tampilan
Untuk cara kedua adalah menggunakan dependensi axios, caranya adalah sebagai berikut:
1. Install dependensi dengan cara “npm install axios”
2. Import ke dalam projek
3. Script mengelola data rest api
4. Script konstanta
5. Scirpt menampilkan data rest api
6. Hasil tampilan






























0 Comments